- 正文
- //css部分
- #left{float:left;width:200px;background:red;margin-right:-100%;}
- #body{width:100%;float:left;}
- #bodyText{margin-left:200px;background:yellow;}
- XML/HTML Code复制内容到剪贴板
- 方法一:
- 左边----注意和div的位置有关系
- 右边
- 中间
- //css部分
- #left{width:200px;background:red;float:left;}
- #center{width:auto;background:blue;}
- #right{width:200px;background:yellow;float:right;}
- 方法二:
- html部分:
- 中间
- 左边
- 右边
- css部分:
- #body{width:100%;float:left;} //设置浮动和width:100%
- #body #center{background:red;margin-left:200px;margin-right:300px;} //margin-left:100%的使用方法
- #left{width:200px;background:yellow;margin-left:-100%;float:left}
- #right{width:300px;background:blue;margin-left:-300px;float:left}
- -----如果设置为margin-left:-100%,则会跑到body的左边。
- -----如果设置为margin-left:-300px(即right的宽度),则会跑到body的右边
- XML/HTML Code复制内容到剪贴板
- //html部分
-
-
-
- //css部分
- #container{width:100%;}
- .one{width:20%;background:red;}
- .one,.two,.three{float:left; height:100px;}
- .two{width:60%;background:yellow;}
- .three{width:20%;background:blue;}
- @media (max-width:800px){--如果浏览器小于800px
- .one{width:40%;}
- .two{width:60%}
- .three{width:100%}
- }
- @media (max-width:400px)--如果浏览器宽度小于400px
- {
- .one{width:100%}
- .two{width:100%}
- .three{width:100%}
- }
- XML/HTML Code复制内容到剪贴板
- //html部分代码
- //css代码
- html,body{margin:0;height:100%;}
- #fit{width:200px;background:yellow;height:100%;border:1px solid red;}
- --这里同时给html和body加样式,是为了兼容各大浏览器。
- IE 处于混杂模式时,body以窗口为高度参照,body设置为100%就可以使得页面和窗口一样高,body里面的嵌套div也可以扩展到窗口高度,
- 这样的话可以使布局适应浏览器窗口大小。窗体 》body》div (html ,body {overflow:scroll} 一层滚动条)
- 但是当处于标准模式时,body以html标签为高度参照,html标签才以窗口为参照,所以仅仅body 100%,并不能使它的子div100% 占据整个屏幕
- 还要使得 html 100%使得 html获得窗口大小才行。窗体》html》body》div (html ,body {overflow:scroll} 两层滚动条 ,html的滚动条从来不会用到)
- XML/HTML Code复制内容到剪贴板
- 我是父级
- 我是子级1
- 我是子级2
- //css部分
- #fj{border:4px solid red;}
- #zj1{border:2px solid yellow;}
- #zj2{border:2px solid blue;}----这种情况下,父级高度随着子级div的高度自适应的改变
- XML/HTML Code复制内容到剪贴板
- 我是父级
- 我是子级11111111111111111111111111
- 我是子级222222222222222222222222222222222222222222
- 222222222222222222222222222
- ------如果去掉这句话,则父级div高度,不会随着子级的高度变化而变化
- //css部分
- #fj{border:4px solid black;}
- #zj1{border:2px solid yellow;float:left}
- #zj2{border:2px solid blue;float:left}
- XML/HTML Code复制内容到剪贴板
- 222222222222222222222
- //js部分
- function setHeight(obj)
- {
- var temHeight=null;
- //FF
- if(window.innerHeight)
- {
- temHeight=window.innerHeight;//包括页面高度和滚动条高度
- }
- else
- {
- temHeight=document.body&&document.body.clientHeight;
- }
- if(temHeight>document.body.clientHeight)//页面高度
- {
- oDiv.style.height=temHeight+"px";
- }
- else
- {
- oDiv.style.height=document.body.clientHeight+"px";
- }
- }
- window.onload=function()
- {
- var oDiv=document.getElementById("div1");
- getHeight(oDiv);
- }
- XML/HTML Code复制内容到剪贴板
- function setWidth(obj)
- {
- var screenWidth = window.screen.width;
- var width;
- var imgURL ;
- if (screenWidth >= 1440)
- {
- width = "1400px";
- imgURL = "1400.png";//设置不同分辨率下的图片
- }
- else if (1024 < screenWidth && screenWidth < 1440)
- {
- width = "1200px";
- imgURL = "1200.png";
- }
- else {
- width = "980px";
- imgURL = "980.png";
- }
- obj.style.width=width ;
- obj.style.backgroundImage="url(" + imgURL + ")";
- })
2.三栏布局,两边定宽,中间自适应宽度
3.关于最小宽度和最大宽度
这里依然结合布局来看,如下面的代码:自适应宽度,从而改变布局。
理解什么叫最小宽度和最大宽度,最小宽度指为元素设置的最小宽度,到达最小宽度后,缩放文本不会起到任何作用
最大宽度是所有元素所能达到的一个上限,不能再继续往上增加。
三: css处理自适应高度
父级随子级高度变化而自适应变化与子级随父级高度变化而变化
如果子div使用了float属性,此时已经脱离标准流,父div不会随内容的高度变化而变化,解决的办法是在浮动的div下面,加一个空div,设置clear属性both
高度的自适应的方法还有很多,这里不再列举。像height:auto等等。
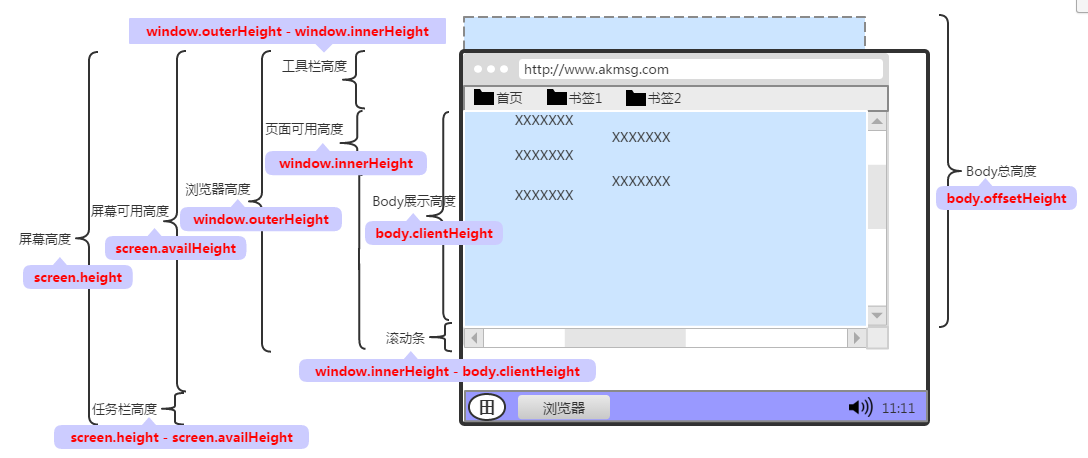
四:js处理高度和宽度自适应问题
宽度自适应代码:
五:移动端的自适应高度和宽度
移动端的相对要简单些,首先,在网页代码的头部,加入一行viewport标签。
viewport是网页默认的宽度和高度,上面的意思表示,网页的宽度默认等于设备屏幕的宽度,原始缩放比例为1,即网页初始大小占屏幕面积的100%。
1:由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。具体说,CSS代码不能指定像素宽度:width:xxx px;只能指定百分比宽度:width: xx%;或者width:auto;
2:一般使用em,尽量少使用px字体
3:使用流动布局
4:自适应网页设计”的核心,就是CSS3引入的media query模块。
自动探测屏幕宽度,然后加载相应的CSS文件。
-------当屏幕小于400时,就加载style.css这个文件
5:除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
@import url("style2.css") screen and (max-device-width: 800px);//当小于800px屏幕时,就加载style2.css文件
6:图片的自动缩放,比较简单。只要一行CSS代码:img{ max-width: 100%;}建议根据不同的屏幕分辨率,加载不同大小像素的图片。
移动端的自适应,大体上差不多就这么多,主要核心是利用mediaquery,根据不同的屏幕大小,实现不同的布局。代码可看上面的列子。这里不再重复写。